In meinem letzten Beitrag habe ich das Tool Canva zur Grafikbearbeitung im Webbrowser vorgestellt. Um dir zu zeigen was genau an Canva so faszinierend ist, stelle ich hier meinen Workflow mit Canva vor. Hier erkläre ich dir wie du in fünf einfachen Schritten eine Grafik für deinen Blog mit Canva designen kannst.
In meinem letzten Beitrag habe ich das Tool Canva zur Grafikbearbeitung im Webbrowser vorgestellt. Um dir zu zeigen was genau an Canva so faszinierend ist, stelle ich hier meinen Workflow mit Canva vor. Hier erkläre ich dir wie du in fünf einfachen Schritten eine Grafik für deinen Blog mit Canva designen kannst.
Schritt 1 : Canva Account
Erstelle dir einen kostenlosen Account auf Canva. Den ohne Account geht auf Canva nichts.
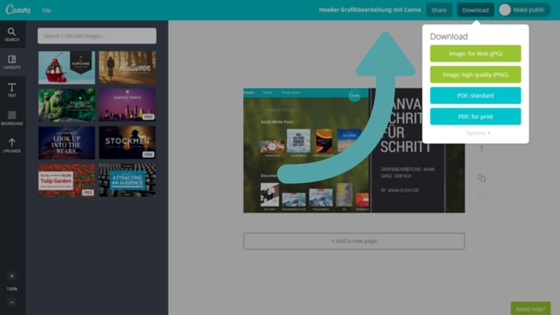
Schritt 2 : Wähle aus was du designen möchtest
Wähle zwischen vielen Bereichen zum Beispiel Social Media Grafiken für Twitter, Facebook oder Instagram, Print-Dokumente, Blogs oder Werbebanner, Präsentationen oder beginne ein individuelles Projekt mit eigenen Abmessungen.
Mit dem Verwendungszweck legst du in erster Linie erst mal lediglich die Größe fest. Außerdem unterstützt dich Canva danach mit speziellen Layouts bei deinem Designvorhaben. Bei einem Facebook Header wird zusätzlich der Bereich anzeigt der später durch das Profilbild verdeckt wird. Das hilft wirklich gut die Bilder und. Text gut zu positionieren.
Schritt 3 : Wähle ein Layout
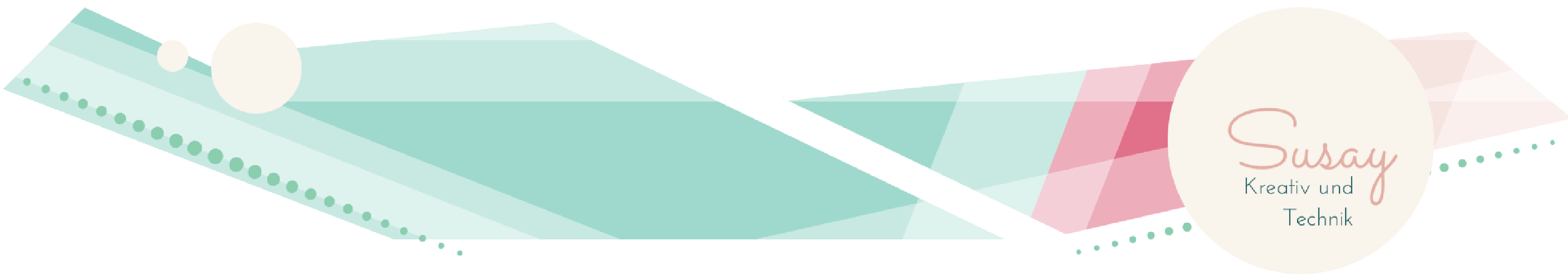
Jetzt bekommst jetzt du für dein Zieldesign passende Layouts präsentiert die du direkt in deinen Arbeitsbereich ziehen kannst und die wirklich toll aussehen. Wenn für dich nichts passendes dabei ist kannst du auch auf dem Blanco Design weiterarbeiten oder Grids verwenden. Grids geben Bereiche vor in Grafiken reingezogen werden können. Diese werden dadurch automatisch in Größe und Form angepasst.
Schritt 4: Individualisiere dein Layout

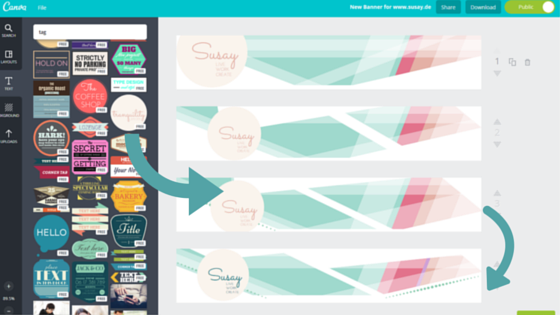
Suche dir über das Suchfeld oben links einfach Bilder, Texte, Icons, Banner, Tags aus und ziehe sie in deinen Arbeitsbereich. Passe danach die Farben, Schriftarten, Größe und Position an. Verwende Filter für deine Fotos.
Tipp: Ich erstelle zwischendurch immer Kopien von meinem aktuellen Stand um besser vergleichen zu können und im Zweifelsfall schneller auf einen vorherigen Stand zurückzukehren. Die Kopien werden direkt darunter angelegt.
Für den oben begonnenen Beitrags Header habe ich ein eigenes Foto eingefügt, darauf den maximalen Weichzeichner angewendet und die Schrift angepasst. Fertig!
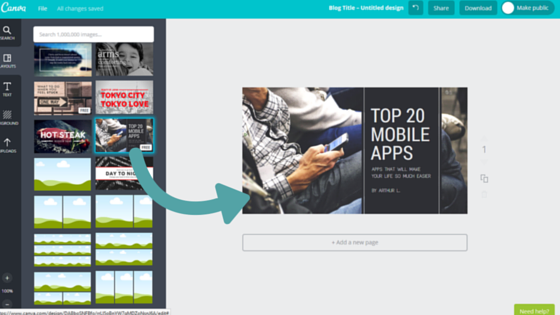
Schritt 5: Download und Veröffentlichung
Vergebe für das fertige Bild oben recht noch einen gescheiten Titel und kannst du dein Design als jpg oder in hoher Qualität als png oder pdf exportieren oder direkt auf den Socialmedia Kanälen teilen. Oder speichere dein Bild um zu einem späteren Zeitpunkt die Bearbeitung wieder aufzunehmen.